设计师的目标是用他们的作品集赢得下一份工作. 然而,大多数游戏都未能创造出能够有效吸引、吸引并推销设计师的游戏. 以下来自行业专业人士的建议和最佳实践使设计师能够制作出完美展示他们才能和技能的理想作品集.
设计作品集需要给人留下深刻印象并产生影响. 遗憾的是,只有少数人成功. 设计师可能具有很高的技能和天赋, 但如果你的演讲没有给人留下深刻印象, 这只会让你打个哈欠,而不是惊呼,然后客户就会点击下一个投资组合.
设计作品集需要专注于一个目标: 出售设计师. 给人留下深刻印象的机会, 传达一个引人注目的个人品牌, 而展示设计师独特风格的机会可能只会持续几秒钟.
太频繁, 许多设计作品集令人失望,因为它们缺乏灵感, 被误导的, 和无法解释的. 它们要么不够彻底,要么太混乱、太复杂. 他们可能缺乏关键信息, 不要传达个人品牌, 或者不要传达你的职业目标——所有这些都会减少你被录用的机会.

设计作品集不是过去项目的在线存档. 这不是关于吹嘘或炫耀以前的项目. 这不是为其他设计师准备的. 它需要是一个专注的、引人注目的价值主张,以吸引潜在客户. 精心制作的设计作品集展示了设计师的战略解决问题的能力和理解 设计如何传递价值.
客户想要脱颖而出的设计作品. 他们在寻找独一无二的, 异常, 能够解决商业挑战并在市场中发挥作用的创新工作. 因此,要传达设计师的 技术水平 客户收到的产品质量, 战略性地规划投资组合是至关重要的 仔细考虑每一个细节.
制定什么是好的 设计投资组合,我反思了我的经历,研究了行业标准和最佳实践 采访了几位Toptal的设计人才专家,他们每天都要仔细审查数十个设计作品集.
设计作品集的主要目标是让设计师找到一份工作. 全面的设计人才专家

设计师需要仔细考虑他们的投资组合的目标是谁. 细致的准备将产生积极的结果. 无论是什么类型的设计师-图形, 品牌, 视觉, UI, UX, 产品-投资组合需要考虑以下几点:
通常,有三种类型的人审查设计作品集:客户、招聘人员和设计经理. 建立一个迎合这三者的投资组合的聪明方法是将内容分层,以一种方式 满足所有三种类型-尤其是错综复杂的 用户体验/ UI /产品设计师 投资组合.
从维度上考虑,制作作品集类似于 进步的信息披露 在交互设计中. 第一层, 针对招聘人员, 是为了快速扫描而设计的吗, 展示最好的作品, 前面和中间. 第二层将为客户端创建. 它会深入一点,但仍然允许快速扫描. 第三层的目标是设计经理和设计主管. 在…的情况下 用户体验/ UI /产品设计师,最后一个维度将以详细的案例研究为特色.

三种访问者类型:
客户从他们的角度来看待投资组合,以实现他们的目标. 全面的设计人才专家

每个作品集只有几分钟的时间, 客户希望看到具有特定布局的结构良好的内容,以使他们的评估过程更容易. 有些设计师可能会决定反其道而行之——想要与众不同——但他们这样做是有风险的. 一旦客户形成了负面印象-少了点什么, 这个投资组合太奇怪了, 导航很麻烦——很难让他们不断地查看作品集.
这是一种复杂的平衡行为. 设计师需要在讲述故事的同时牢记他们的受众, 传达他们是谁以及他们所追求的工作类型. A 平面设计师例如,需要快速 哇,让人印象深刻. 在他们的情况下,一个高影响力的视觉展示可能是最好的. 另一方面, 用户体验设计师需要考虑如何构建他们的作品集,以便进行深入的项目案例研究.

首先, 传达你的个人品牌,以吸引客户想要与你合作. 展示你的设计感. 网站的外观和感觉应该反映出你的独特之处. 公司还倾向于评估团队的文化契合度. 以一个简短的介绍开始, 你做什么, 你的激情所在, 再简短地介绍一下你的经历. 个人资料照片不是必需的,但它有助于建立个人联系.
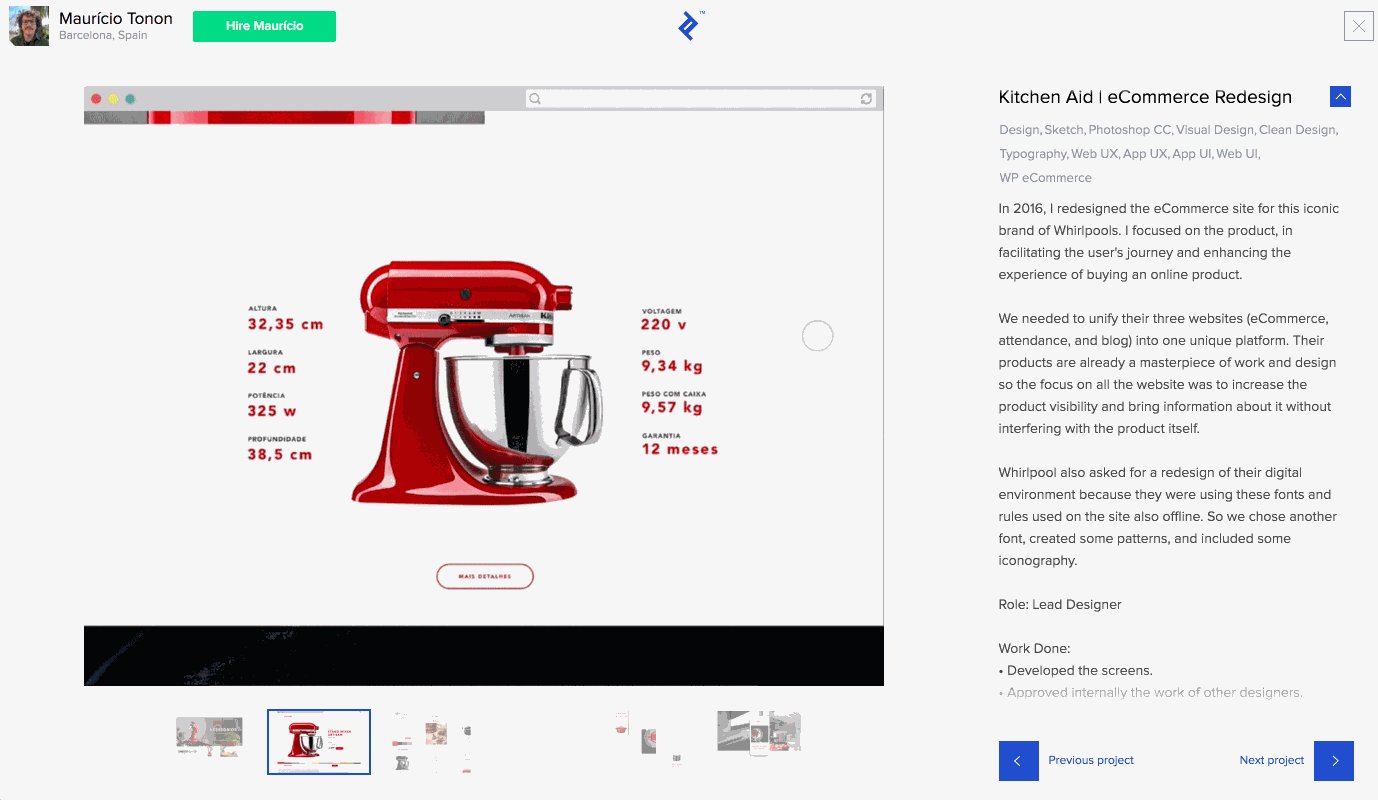
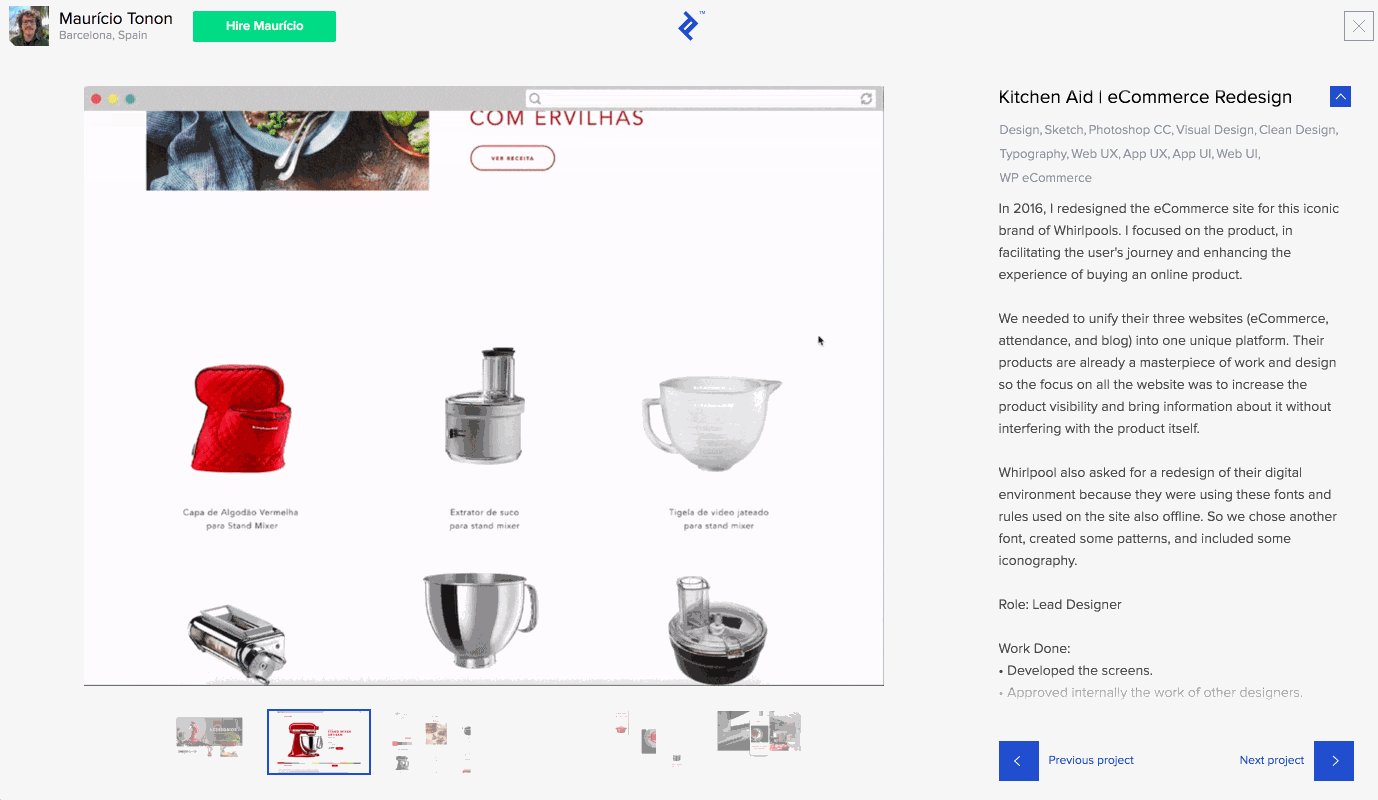
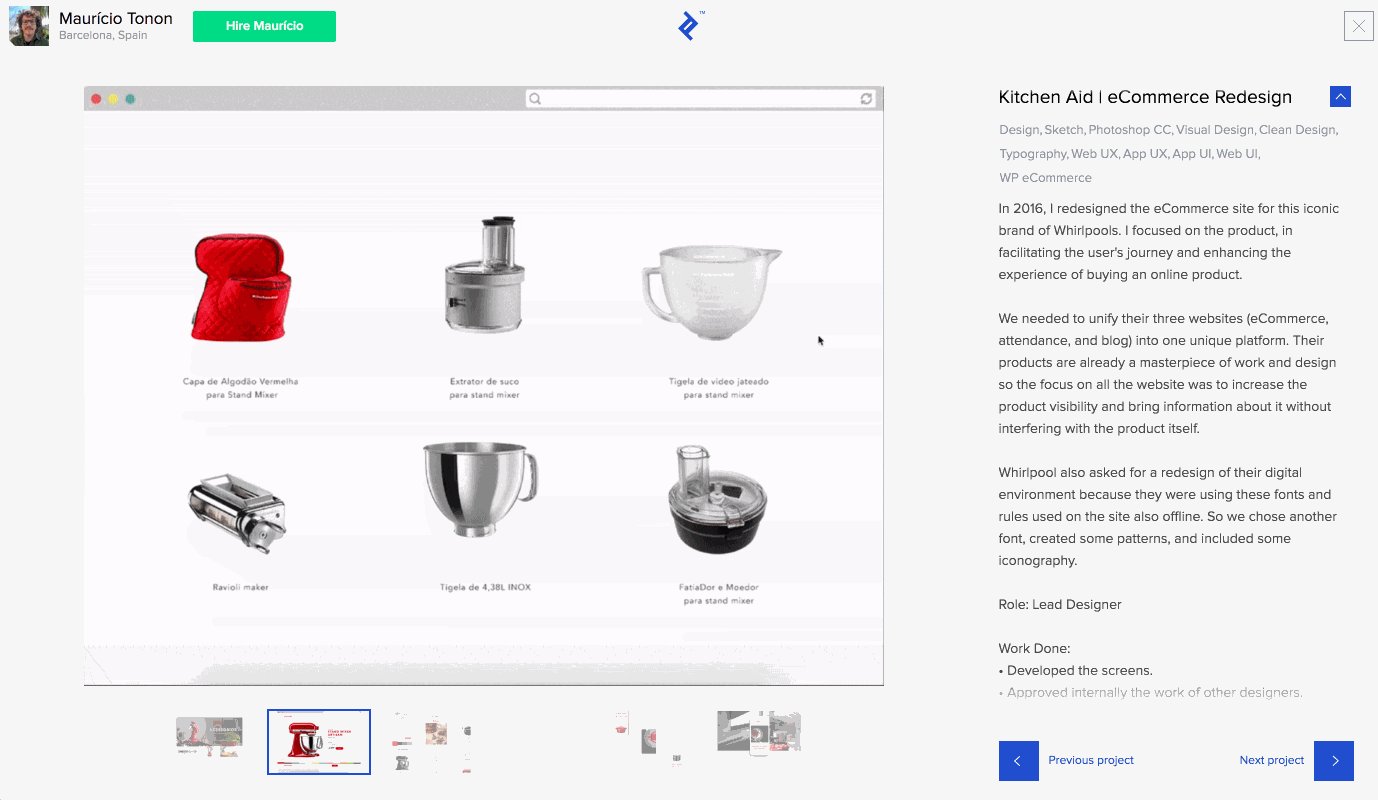
接下来,显示带有“封面图片”的项目图库.e.,卡片,展示你的设计(网站,手机屏幕)和简短的描述. 这些图片需要吸引客户的注意力,让他们想要看到更多. 然而,设定正确的期望——当人们点击进入这个项目时,他们会看到什么? 使用“进步的信息披露方法,并将其应用到你的项目和案例研究的展示中.
如果是图形/品牌设计师, 封面图片可以把访问者带到更大的专门项目页面, 高保真图像将显示有关该项目的更多细节. 如果你是一名UX/UI/产品设计师,请带领人们了解你的设计过程. 以案例研究的形式显示用户体验工件和设计迭代.

在项目页面上,一定要包括:

一个单独的 关于 页,详细说明您的设计师类型, 任何专门化, 你要找的工作很典型. 的 关于 Page不是关于你的爱好,你的宗教信仰,或者你喜欢烹饪. 保持专业性.
在投资组合中,列出的技能和首选工具会有所帮助 客户和设计团队寻找使用特定工具(Sketch, Figma, Adobe XD等)的设计师.). 另外,不要忘记你的网站的链接 LinkedIn 配置文件, 媒介 文章,以及其他您有影响力的设计网站(Dribbble, Behance公司).




因为在UX设计过程中生成的大多数工件和交付物在视觉上并不令人兴奋, 用户体验/产品设计师一直在努力建立一个有效地传达他们的才能和技能的作品集. 但有一种方法可以让它发挥作用.
例如,拼贴和双色处理是两种可以用于UX工件的技术. 当你专注于展示你的设计过程时,部署快速影响的视觉效果,传达适量的信息.
提供论文和设计原理来解释 你为什么那么做. 介绍在此过程中收集到的关键知识,以及您的设计决策如何影响具体的结果. 谈谈你的批判性思维是如何揭示用户行为、动机和需求的. 这样做可以让客户更好地理解你的产品思维过程, 方法, 和策略.
当人们浏览你的作品集时, 弄清楚用户体验的哪些方面是你擅长的. 你负责视觉设计还是UI设计? 你知道吗? 用户体验研究? 你在一个给定的项目中扮演什么角色? 描述问题是如何解决的,以及你是如何得出解决方案的,但要简短.
用户体验设计师 需要把他们的投资组合看作 以用户为中心的设计项目. 让它对用户友好. 想想客户在寻找什么. 证明你了解完整的用户体验生命周期.

任何阻碍有效作品集审查的因素都会影响设计师被录用的能力. 当客户和招聘人员遇到障碍时,他们更有可能 去看下一个设计师作品集. 一些常见的错误:

今天,各种无代码和基于模板的投资组合网站是可用的: Webflow, 没有代码, 蒂尔达, Squarespace, 款, 编辑X, 单纯的,仅举几例. 在这些, 免费提供的服务往往不给人留下深刻印象, 与主机公司品牌和子域名的使用受损. 付费计划从每月6美元到15美元不等, 他们让设计师能够建立一个专业的投资组合,并使用自定义域名.

在线设计作品集是你向世界展示的窗口,并有可能为你带来下一份工作. 如果你没有投入足够的时间去创造它,它就会出现. 为了让它成功,你必须精心规划它的内容、结构和布局.
As 设计师 思考如何在作品集中展示他们的技能, 他们可能想要探索其他设计作品集以向他们学习. 一个特定的投资组合有什么好? 什么有效,什么无效? 如果你是客户,你会雇佣那个设计师吗?
当客户审查投资组合时, 他们把自己投射到未来与你的工作关系中. 他们想知道,这个设计师的经验、工作和技能如何适用于我的情况? 和他们一起做我的项目会是什么感觉? 设身处地为客户着想. 知道他们只花几分钟看你的作品集, 让他们很容易获得最重要的信息,并看到你最好的工作.
让我们知道你的想法! 请在下面留下你的想法、评论和反馈.
你的设计作品集内容应该展示你最好的作品. 包括一个互动原型,一个微动画,一个动态的网站,而不仅仅是静态的设计. 试着展示你的软技能. 沟通设计原理和概念的能力至关重要——处理方法和方法.
当考虑如何制作作品集时,最好避免里面有过时的作品. 任何超过五年的东西都显得过时了. 不要显示太多的图像,特别是避免低分辨率和像素化的图像. 最好不要包含有密码保护的项目,因为它们会损害用户体验.
通过遵循设计专业人士的建议和行业最佳实践, 设计师可以想出如何制作一个完美展示他们才能的作品集. 改进设计作品集, 观察最佳实践和技巧,专注于你是什么类型的设计师,你想从事什么样的工作.
业内专业人士的共识是,在制作作品集时要包括4-6个项目. 如果是UX/UI/产品设计师,一定要展示2-3个案例研究,但要改变演示方式. 还记得, 你的设计作品集不是一个档案,应该只包括你最好的作品, 不是所有的工作.
世界级的文章,每周发一次.
世界级的文章,每周发一次.